Bist du unentschlossen, ob du Spectra oder Elementor für deine WordPress Website nutzen sollst? Als professionelle Webdesigner haben wir jahrelange Erfahrung mit beiden WordPress-Plugins sammeln dürfen und möchten dich hier nun zielgenau beraten!
Also, lass dir meine 12-jährige Erfahrung mit WordPress und den verschiedensten Plugins eine Orientierung geben, damit du dich auch wirklich richtig entscheidest. Vorweg: Sowohl Spectra als auch Elementor haben Vor- und Nachteile, du kannst sogar beides in Mischform auf einer WordPress Website nutzen, aber eben nicht gleichzeitig.
Übersicht: Spectra vs. Elementor
Spectra vs. Elementor: was ist besser?
Elementor kurz vorgestellt
Kaum ein anderes WordPress-Plugin ist so beliebt wie der Website Builder Elementor. Schon vor einigen Jahren hat sich Elementor als führende Webdesign-Plattform in WordPress etabliert und ist mittlerweile weltweit auf über 15 Millionen Websites im Einsatz. Dieses Tool ermöglicht es Nutzern, professionelle und pixelgenaue Websites ohne Programmierkenntnisse zu erstellen. Dank einer intuitiven Drag-and-Drop-Schnittstelle bietet Elementor vollständige Kontrolle über den Webdesign-Prozess, um jede Art von Website zu gestalten. Bei Elementor handelt es sich um eine Sammlung von WordPress-Blöcken eingebaut in eine eigene Oberfläche, die die gestalterischen Möglichkeiten weit über die Standardblöcke von Gutenberg Block Editor hinaus erweitern. Für die vollumfängliche Nutzung ist Elementor Pro nötig, eine Zusatzerweiterung, die kostenpflichtig ist und durchaus seinen Preis hat. Doch Elementor hat natürlich auch Nachteile, und zwar gravierende!
Spectra kurz vorgestellt
Spectra hingegen ist von Brainstrom Force entwickelt und spezielle für das hauseigene Astra Theme optimiert. Spectra war bis Mitte 2023 kostenlos verfügbar, danach führte BrainstormForce ein Freemium-Modell ein. Ähnlich wie bei anderen Freemium-Modellen bietet die Bezahlversion zusätzliche Blöcke und VIP-Support.
Dennoch ist die kostenlose Version hervorragend und ermöglicht den Aufbau besserer Websites in kürzerer Zeit.

Ein taktischer Vorteil von Spectra liegt in der nahtlosen Einbindung in Gutenberg (Standard WordPress). Nutzer benötigen keine speziellen Einstellungen oder umfangreichen Anleitungen, um Spectra zu nutzen. Die Blöcke integrieren sich direkt in die gleiche Seitenleiste wie die von Gutenberg, sodass die Benutzer möglicherweise gar nicht bemerken, ob sie Gutenberg- oder Spectra-Blöcke verwenden. Die kostenlose Version von Spectra reicht leicht aus, um schöne und umfangreiche Websites zu erstellen, also spart man sich lieber das Upgrade auf die Pro-Version.
Der Vergleich zwischen Elementor und Spectra ist wichtig
Um das richtige Tool für dein WordPress-Projekt auszuwählen, ist ein Vergleich zwischen Spectra und Elementor entscheidend.
Beide Werkzeuge haben ihre Vorzüge und Mängel. Ein direkter Vergleich erleichtert es dir Zeit zu sparen und eine fundierte Entscheidung zu treffen. Dieser Vergleich soll dir die Arbeit abnehmen und unsere Erfahrung mit beiden Tools aufzeigen!
Somit konzentriere ich mich darauf, die wesentlichen Funktionen beider Page Builder aufzuzeigen, um objektiv klarzustellen, welches Tool – Spectra oder Elementor – besser für dein Projekte geeignet ist. Fakt ist jedenfalls: beide WordPress Plugins haben ihre Berechtigung am Markt.
Nun lass uns zum Showdown kommen und die beiden Plugins in einem Duell gegeneinander antreten!
Spectra vs. Elementor: verschiedene Bereiche im Vergleich
User Interface
Beim User Interface ist Spectra knapp vorne – warum? Weil es leichter nutzbar ist und mit „Vanilla WordPress“, also in der Standard-Wordpress integriert ist und demnach wie natives WordPress nutzbar ist. Tatsächlich passiert es Anfängern oft, dass sie nicht einmal bemerken, dass sie Spectra nutzen!
Spectra erweitert schlicht dein Standard-Wordpress Gutenberg Editor mit zusätzlichen Blöcken und vorgefertigsten Templates. Damit stehen dir im Vergleich zum Standard-Wordpress mehr Funktionen zur Verfügung, um deine Website zu gestalten.
Elementor hingegen erweitert WordPress mit seiner eigenen Nutzeroberfläche. Mit installiertem Elementor musst du dich immer entscheiden, ob du eine Unterseite (wie etwa deine Startseite) mit Elementor oder mit dem Standard-Wordpress Gutenberg Block Editor gestaltest.
Wenn du dich für den Elementor Editor entscheidest, dann lädt die Elementor Editor Benutzeroberfläche und du kommst in ein komplett eigenständiges Interface – den Elementor Page Builder. Dort kannst du wie bei Standard WordPress aus verschiedenen Blöcken wählen, Templates reinladen oder vorgefertigte Sektionen zu deiner Unterseite hinzufügen.
Ein großer Vorteil bei Spectra ist hierbei, dass du nicht nur Spectra verwenden kannst, sondern du kannst noch andere Plugins verwenden, die Gutenberg erweitern. Klar, das kannst du bei Elementor auch – etwa das beliebte Addon-Plugin „Elementskit Lite“, aber das ist – wie du weiter unten sehen wirst – auf Kosten der Website-Performance.
Gewinner in diesem Vergleich: Spectra
Funktionen und Blöcke
Spectra bietet in der kostenlosen Version aktuell 32 verschiedene Blöcke an.
Elementor hingegen bietet in der kostenlosen Version aktuell ebenfalls 32 verschiedene Blöcke zur Websitegestaltung.
Bei Spectra – wie bereits erwähnt – gibt es die native Möglichkeit alle weiteren Gutenberg-Blöcke mit zu nutzen, wobei sich einige der Blöcke überschneiden (Spectra und Gunteberg haben etwa einen Überschriftenblock und je einen Button-Block).
Was die kostenlose Version von Elementor allerdings komplett nicht bietet ist das dynamische Einfügen von Blogposts. Willst du beispielsweise die neuesten Blogposts auf der Startseite anzeigen, so geht das allein mit der kostenlosen Version von Elementor nicht.
Die kostenlose Version von Spectra hingegen hat dafür speziell einen „Beiträge Karussell“ Block, wo man viele Einstellungen tätigen kann, um auch wirklich die Beiträge genau so anzuzeigen, die man gern haben möchte. Und dann rotiert das ganze in einem animierten Karussell noch dazu.
Spectra bietet noch dazu Blöcke, die in Elementor nur in der Pro Version verfügbar sind. Lottie Animationen zum Beispiel. Ein weiteres Karussell, das Spectra kostenlos bietet und bei Elementor nur in der Pro-Version vorhanden ist, das ist der Block „Review Karussell“.
Ansonsten sind die Blöcke fast schon identisch, die beide Page Builder Plugins anbieten. Wundert es denn? Nein, denn Spectra hat sich gezielt am Platzhirschen Elementor orientiert, um Marktanteile streitig zu machen!
Profi-Tipp: Da Spectra mit dem nativen WordPress Gutenberg Editor funktioniert, kannst du neben Spectra auch andere Gutenberg Blocks Plugins wie etwa Otter Blocks, Stackable Gutenberg Blocks oder Page Builder Gutenberg Blocks von GoDaddy nutzen! Also wenn Spectra selbst nicht die Blöcke hat, die du dir wünschst, schau dich bei anderen Plugins um – und schon sparst du dir die Pro-Version!
Gewinner in diesem Vergleich: Spectra
Website Performance
Elementor wird von Web Developern geläufig als sogenannte „Bloatware“ bezeichnet. Das ist ein Schimpfwort in auf Performance orientierten Kreisen! Aber das kommt nicht von ungefähr, denn Elementor generiert extrem viel HTML-Code, um die einfachsten Dinge zu erstellen. Verschachtelungen von dutzenden HTML-Tags und viele Datenbankabfragen sind hier leider immer noch Standard. Obwohl Elementor ständig beteuert, dass nach jedem Update die Performance und der „Overhead“ abgenommen hat, erkennt man das in der Praxis leider gar nicht.
Elementor ist ein Heavy Weight – leider auch hinsichtlich Page Weight, was bedeutet, dass die Ladegeschwindigkeit deiner Website darunter leidet. Ohne zusätzlichem Cache Plugin geht gar nichts! Stell dich also darauf ein, dass du zumindest noch ein kostenloses Cache Plugin installierst, besser noch WP Rocket (was nur kostenpflichtig nutzbar ist).
Dem kannst du zwar etwas vorbeugen, wenn du das hauseigene Hello Theme von Elementor verwendest, aber trotzdem kommt Elementor für umfangreiche Websites – wie etwa E-Commerce Websites – kaum in Frage. Als Web Developer habe auch ich viele Elementor-Seiten gebaut und betreue einen mehrsprachigen Woocommerce-Onlineshop mit über 2000 Produkten. Dort wird gerade Elementor mitsamt seiner Erweiterungen entfernt, da die Ladegeschwindigkeiten so schlecht sind. Und zwar obwohl die Website auf einen eigenen Hochleistungsserver liegt!
Das ideale „Tech Stack“, also die perfekte Konfiguration für Spectra ist analog zu Elementor + Hello Theme folgendes:
Spectra + Astra Theme. Aber Achtung: Astra Pro solltest du, wenn du performanceliebend bist nicht installieren! Astra gilt im Bereich der WordPress Speed Optimierung als eines der besten Themes. Allerdings nicht in Kombination mit Astra Pro, was viel CSS und Javascript auf die Website bringt und damit den Geschwindigkeitsvorteil schon merkbar beeinträchtigt.
Gewinner in diesem Vergleich: Spectra
Templates für schnelle Websitegestaltung
Elementor und Spectra bieten beide eine umfangreiche Auswahl an Vorlagen für verschiedene Projekte.
Elementor verfügt über eine ansehnliche Anzahl kostenloser Vorlagen sowie eine umfangreichere Sammlung für Premium-Nutzer, einschließlich kompletter Webseiten und Layout-Elemente wie Aufrufe zum Handeln (Call to Actions), Kopfzeilen (Header) und Fußzeilen (Footer). Allerdings ist Elementor darauf beschränkt, dass Header und Footer nur in der Premium-Version verfügbar sind.
Seitens Spectra sollte an dieser Stelle angemerkt sein: Wenn du mit dem Astra Theme den Header und den Footer vollumfänglich bearbeiten möchtest, musst du das Astra Pro Theme kaufen.
Spectra hingegen bietet selbst keine Templates oder vorgefertigte Website-Vorlagen. Allerdings kommt hier das „Starter Templates“ Plugin von Brainstorm Force ins Spiel. Dieses Plugin ist bei Verwendung vom Astra Theme und dem Page Builder Plugin Spectra nutzbar und erweitert dein WordPress mit vielerlei Ready to Use Websites!
Damit ist eine vielfältigere und zahlreichere Bibliothek vorhanden, die allen Nutzern zugänglich ist. Website-Vorlagen, Blockvorlagen und Wireframes sind nutzbar, um schnell und einfach Webseiten zu erstellen. Allerdings sind bei Spectra wie auch bei Elementor nicht alle Vorlagen und Varianten der Bibliotheken frei nutzbar. Für gewisse Vorlagen erfordert es ein Premium-Abonnement.
Da Elementor hier out of the box mehr Templates nutzbar hat (obwohl auch sehr überschaubar) – bietet Spectra eigentlich nichts ohne das Zusatzplugin Starter Templates. Das coole an dem Zusatzplugin ist, dass es sogar Elementor mit den Templates ausstattet! Also kannst du Elementor ganz einfach mit noch mehr Templates erweitern, indem du dieses kostenfreie Plugin installierst!
Gewinner in diesem Vergleich: Elementor
Preis für die Premium-Erweiterung
So, nun kommen wir zu einem der wichtigsten Punkte und zwar dem Preis für die Premium Erweiterung!
Und auch da bietet Spectra einen riesigen Vorteil: One Time Payment – also eine einmalige Zahlung, um das Tool „lebenslang“ zu nutzen! Elementor hingegen bietet lediglich ein Abo-Modell, das jährlich zu zahlen ist.
Und aufgepasst: Wenn du Spectra im Essential Toolkit kaufst, dann bekommst du das Astra Theme Pro noch dazu und kannst damit Header und Footer ganz einfach per Drag and Drop so anpassen wie du es gern möchtest!
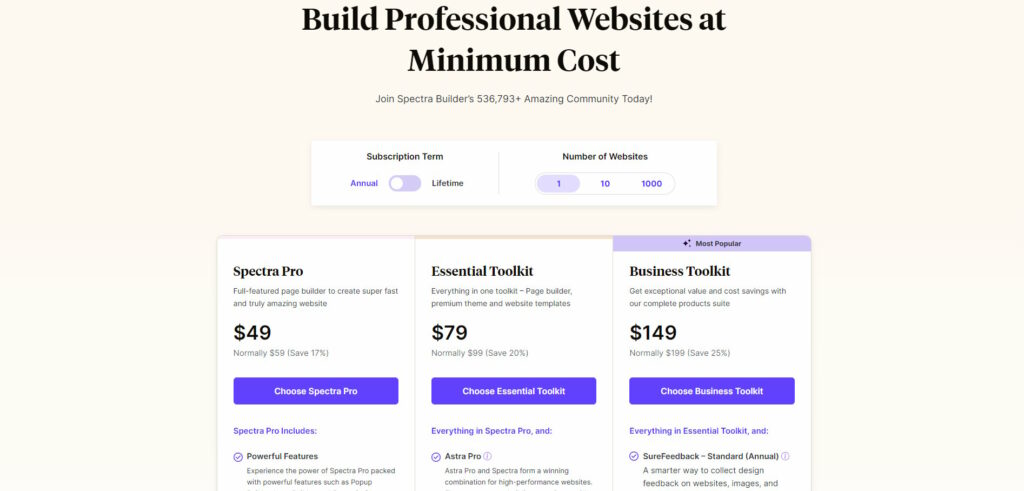
Aktuell sehen die Preise wie folgt aus für Spectra:

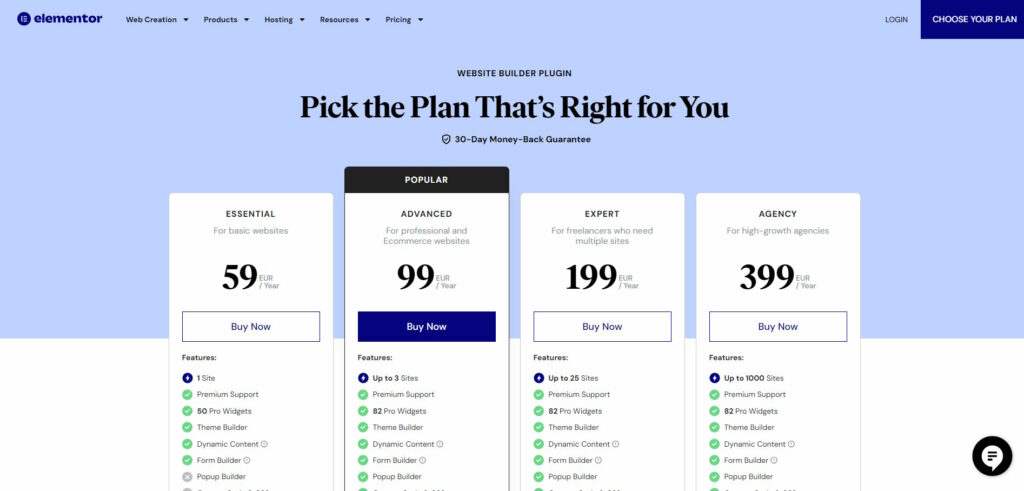
Elementor hingegen hat folgende Preispolitik. Allerdings bietet Elementor auch einen 30 tägige Geldzurückgarantie, wobei Spectra nur eine 14-Tage Geldzurückgarantie bietet.
Was jedoch schon an einer Frechheit grenzt ist, dass die Einstiegsvariante von Elementor Pro nicht einmal Custom CSS unterstützt. Demnach ist für einen bequemen Einsatz dann der zweite Tarif, also der „Advanced“ Tarif nötig, was im ersten Jahr gleich doppelt so viel kostet wie Spectra Pro!

Getrost kann ich also sagen, dass Spectra im Bereich Preise klar gewonnen hat – und zwar wirklich glasklar!
Gewinner in diesem Vergleich: Spectra
Elementor vs. Spectra – mein Fazit
Von den insgesamt 5 Testbereichen, hat Spectra insgesamt 4 davon gewonnen. Das Fazit ist also eindeutig ein Sieg und damit eine klare Empfehlung für Spectra!
Insbesondere wenn du noch nie Elementor benutzt hast und du ein Anfänger in WordPress bist, empfehlen wir dir: Finger weg von Elementor!
Mittlerweile gibt es genügend Alternativen, die mindestens gleichwertig in der Nutzung sind und vor allem im Punkt Performance Elementor haushoch übertrumpfen!
Einige der bekanntesten „WordPress Stacks“
Einige der bekanntesten „Tech Stacks“ in WordPress, wo du mindestens 99% der Dinge leicht umsetzen kannst, so wie du es dir vorstellst, sind:
- Astra Theme + Spectra (ehemals Ultimate Addons for Gutenberg). Diese Kombination ist insgesamt die günstigste.
- Kadance Theme + Kadence Blocks
- GeneratePress Theme + Generate Blocks
Ansonsten wie bereits erwähnt ist Elementor Hello Theme + Elementor Page Builder eine gute und sehr beliebte Kombination.
Als langjährige Webdesigner haben wir in unserer Agentur natürlich alle Kombinationen probiert und sind letzendlich bei Astra + Spectra hängen geblieben. In Kombination mit den Starter Templates ist Astra + Spectra eine sehr gelungene und ideale Mischung für Anfänger wie auch für Profis, die effizientes Arbeiten und ein flexibles WordPress Webdesign ermöglicht.

Ich bin der Gründer von futureflash.net und begeisterter KI-Anwender der ersten Stunde. Als gelernter Grafikdesigner und Web Developer arbeite ich täglich mit KI-Tools und liebe die künstliche Intelligenz dafür, dass sie mir die Arbeit extrem erleichtert.
Die letzten Jahre hat sich mein Fable für Künstliche Intelligenz so dermaßen ausgeprägt, dass ich vielerorts als KI-Experte dazu konsultiert und bezeichnet wurde. Ich halte Workshops zum Thema KI, schreibe über meine Erfahrungen im Alltag mit KI und verfolge die rasante Entwicklung um OpenAI, Microsoft, Anthropic sehr gern.
Viel Spaß auf Futureflash.net, unseren Tipps, Tricks und Hacks rund um KI, WordPress und Automation und mit meiner reichhaltigen Erfahrung!